How to Score a Perfect 100% on Google PageSpeed Insights

Have you ever wanted to achieve a perfect score on Google PageSpeed Insights?
Well, today is your lucky day!
This blog post will show you how to do just that.
100% isn’t easy, but with a little hard work and our guide, it’s definitely achievable.
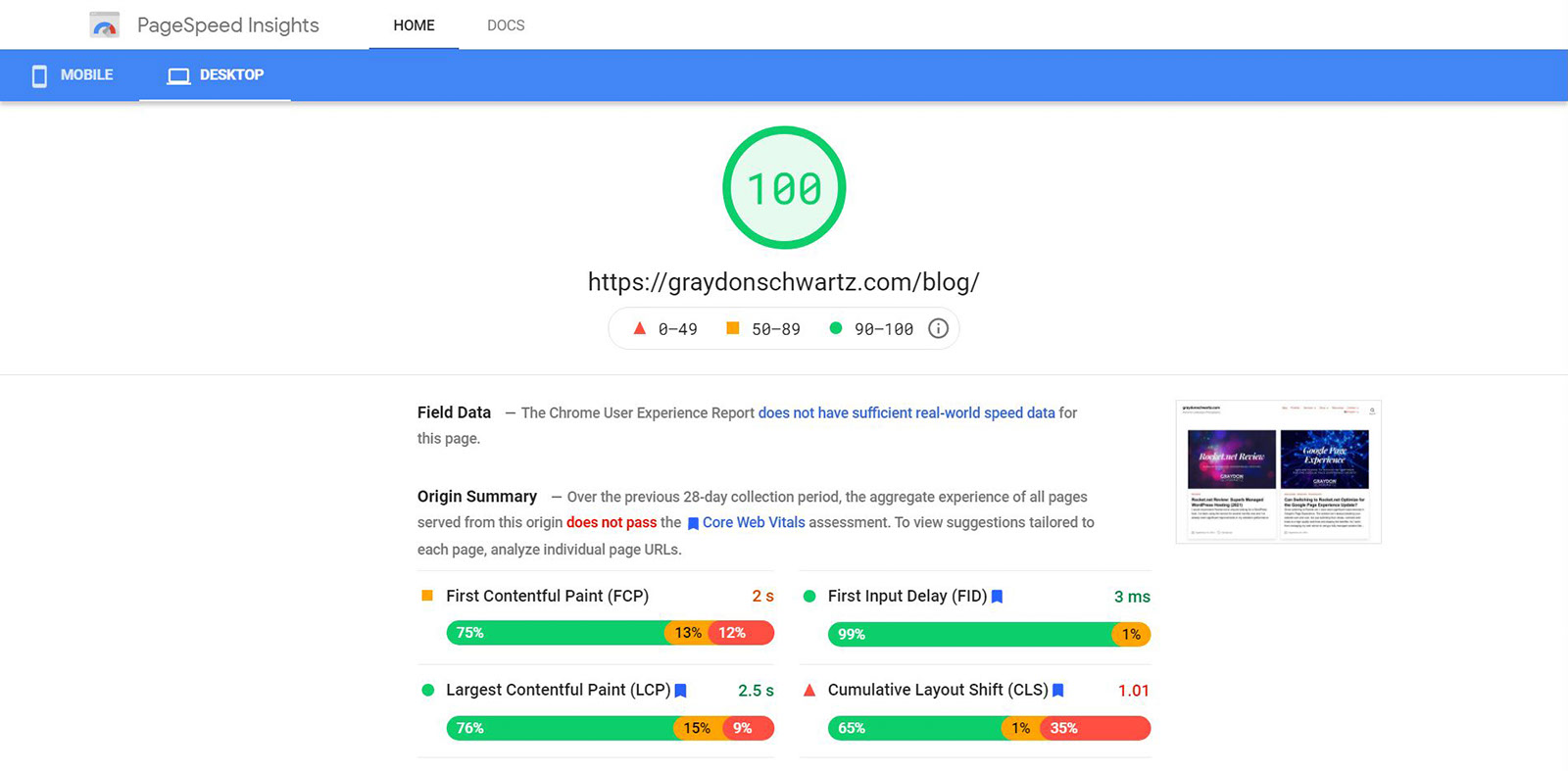
Each page may differ, but the homepage of my blog has a rating close to 98/99 while the other pages are rated at 99 out 100.
So let’s get started! shall we?
Speed is a crucial factor towards building a website that converts well and is search engine friendly.
People won’t wait around if you don’t have a fast loading website.
I found it to be a fairly easy task if you use the combination of WP Rocket and webhosting by Rocket.net (Powered by Cloudflare Enterprise).


Rocket.net: Simple, Fast, & Secure WordPress Hosting
Grow your business with lightning fast, secure and fully optimized websites that are easy to set up & manage. Prices start at $30/month when paying yearly.
- Full Page Caching
- Image Optimization
- 200+ CDN PoP’s
- Finely Tuned for WordPress
WP Rocket: #1 WordPress Caching Plugin
WP Rocket is the most powerful web performance plugin in the world. It will instantly reduce your load time and boost your Google PageSpeed and Core Web Vitals scores. No coding skills needed.
Table of Contents
- Introduction
- Tools & Services
- Shooting for the Moon
- Optimal WP Rocket Settings
- CACHE
- FILE OPTIMIZATION
- MEDIA
- PRELOAD
- Mobile Conversion Rates Tips
- Performance Website Conclusion
Tools & Services
- Rocket.net (Managed WordPress Hosting)
- WP Rocket (WP Plug-in)
Shooting for the Moon

Optimal WP Rocket Settings
While switching to a Cloudflare Enterprise powered web host like Rocket.net does not require a WP Rocket plugin, it does help for a number of reasons.
One of the best caching plugins for WordPress, WP Rocket applies 80% of web performance best practices automatically.
- Page Caching
- Cache Preloading
- Browser Caching
- GZIP Compression
- eCommerce Optimization
- Excellent Compatibility
While it may seem redundant since Rocket.net uses Cloudflare Enterprise CDN to full-page cache your website, Cloudflare will need to update its cache many times, thereby decreasing the load on your webserver.

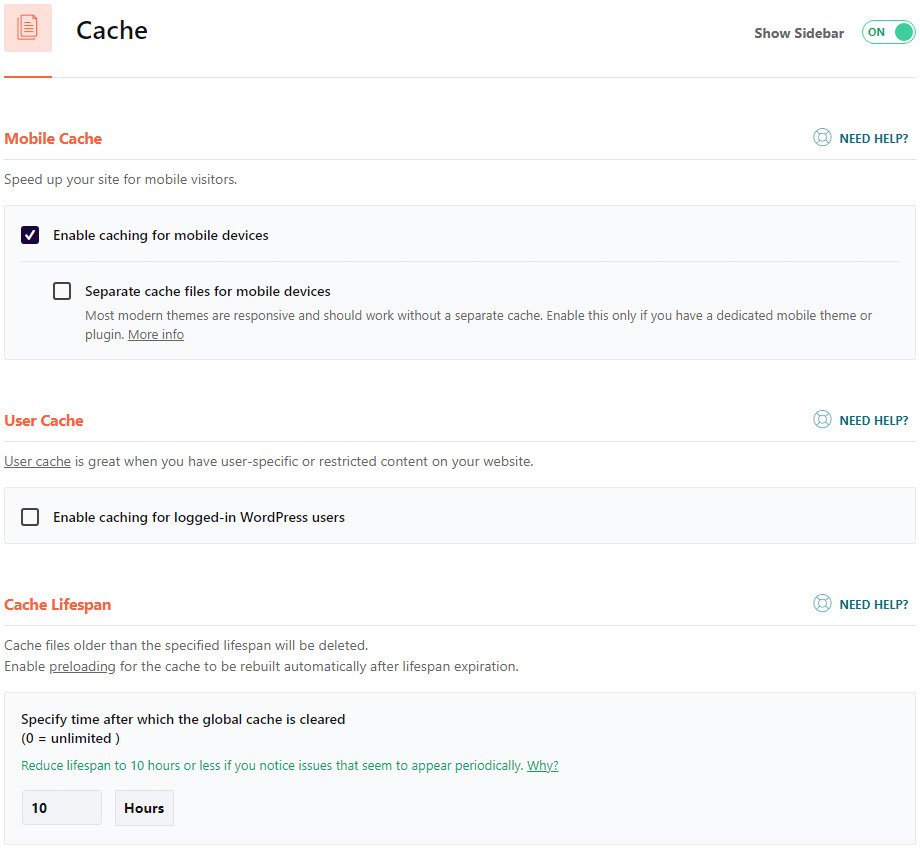
CACHE > Enable caching for mobile devices: Enable
CACHE > Separate cache files for mobile devices: Left unchecked because my theme is mobile friendly.
CACHE > Cache Lifespan: 10 Hours
Click SAVE CHANGES.
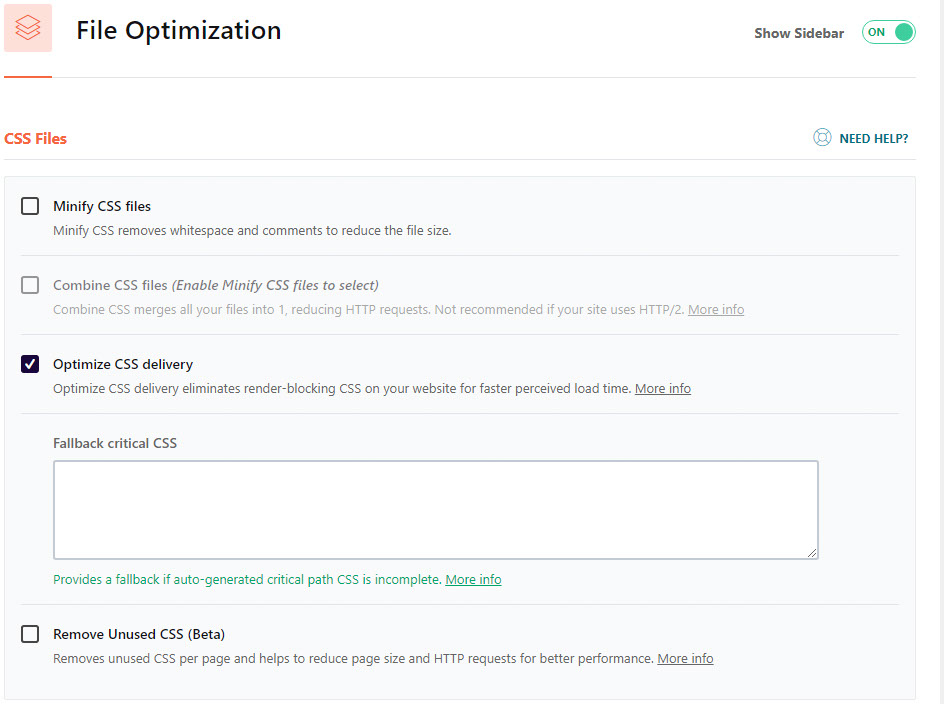
FILE OPTIMIZATION
CSS Files

FILE OPTIMIZATION > CSS Files > Minify CSS files: Disabled
NOTE: I left this unchecked because Rocket.net takes care of the CSS files being shrunken down and why do it twice, right?
FILE OPTIMIZATION > CSS Files > Combine CSS Files (Enable Minify CSS files to select): Disabled
FILE OPTIMIZATION > CSS Files > Optimize CSS delivery: Enable
FILE OPTIMIZATION > CSS Files > Remove Unused CSS (Beta): Disabled
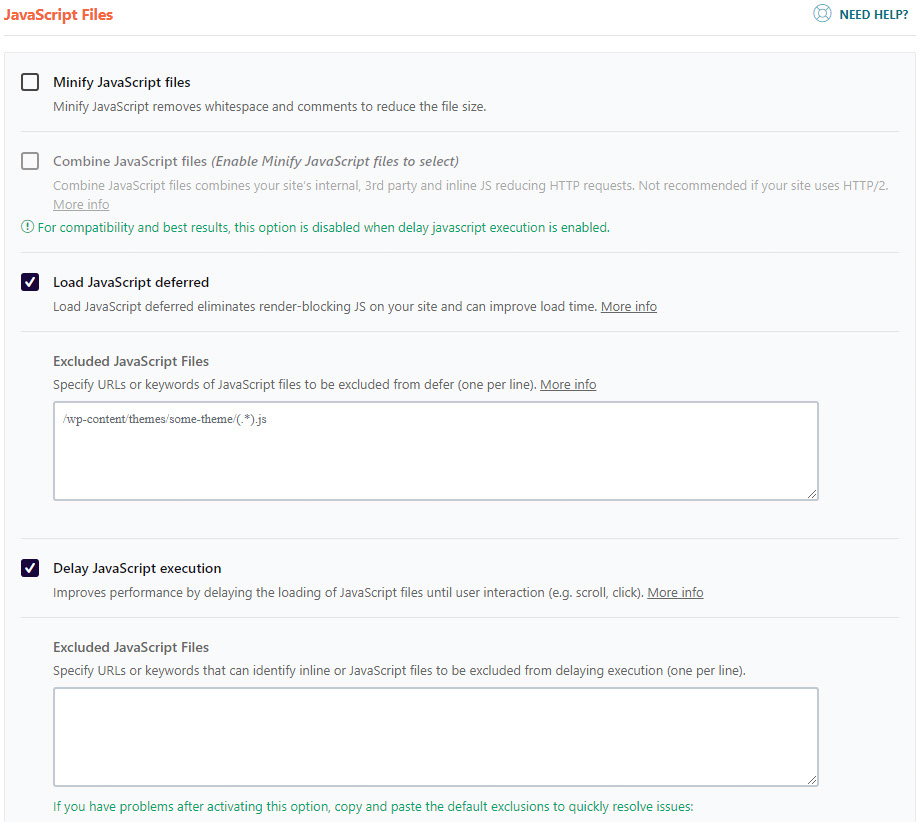
JavaScript Files

NOTE: I would like to try this out once it’s out of beta and shave off a little more page load time.
FILE OPTIMIZATION > JavaScript Files > Load JavaScript deferred: Enabled
FILE OPTIMIZATION > JavaScript Files > Delay JavaScript execution: Enabled
FILE OPTIMIZATION > JavaScript Files > Excluded JavaScript Files: Disabled
Click SAVE CHANGES.
NOTE: It worked for me without excluding any JS files, but your mileage may vary.
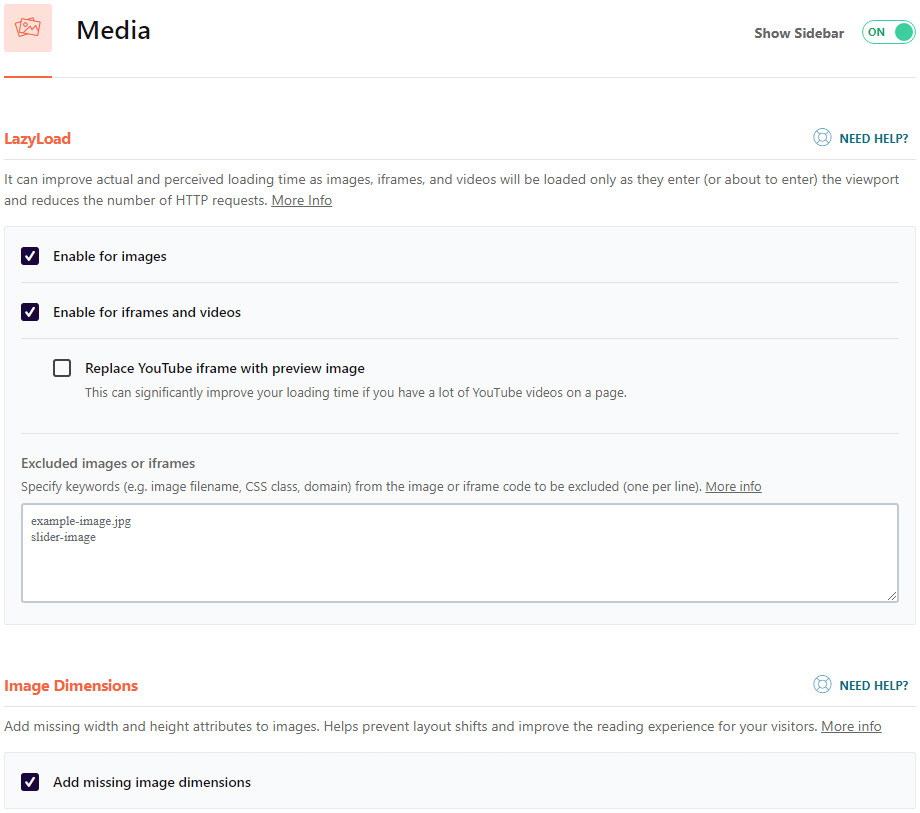
MEDIA

MEDIA > LazyLoad > Enable for Images: Enabled
MEDIA > LazyLoad > Enable for iframes and videos: Enabled
MEDIA> Image Dimensions > Add missing image dimensions: Enabled
Click SAVE CHANGES.
Improve your readers’ reading experience by adding width and height attributes to images.
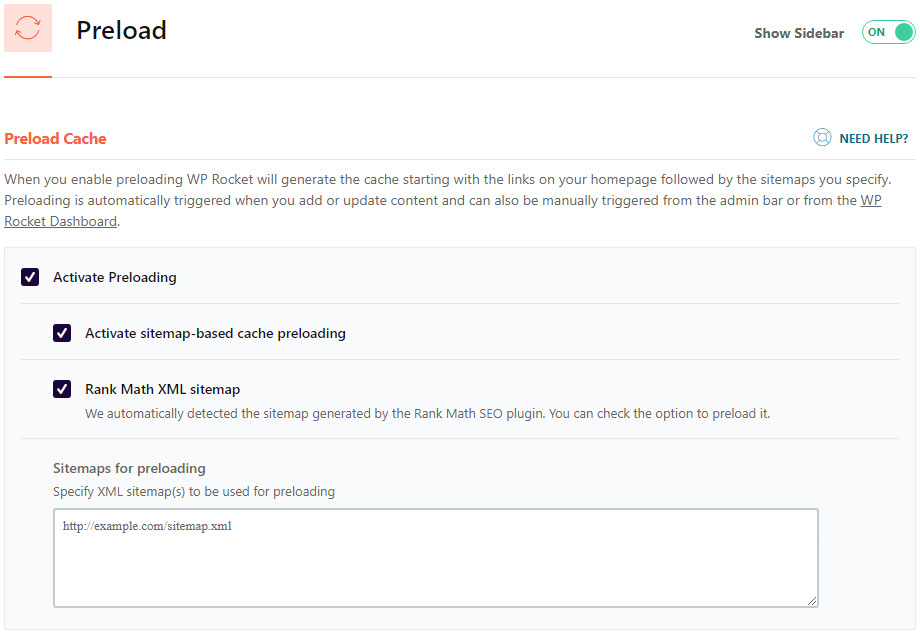
PRELOAD

PRELOAD > Preload Cache > Activate Preloading: Enabled
PRELOAD > Preload Cache > Activate sitemap-based cache preloading: Enabled
PRELOAD > Preload Cache > Rank Math XML sitemap: Optional
Click SAVE CHANGES.
Preloading is triggered automatically when you add or update content and can also be manually triggered from the admin bar. It begins with the links on your homepage, followed by the sitemaps you specify.
Mobile Conversion Rates Tips
To avoid experiencing severely slow page loading times due to large files and the difficulty of parsing them, consider using a responsive design on your website.
Create a mobile-friendly shopping cart that allows customers to buy items as soon as they see them. Provide multiple payment options, including PayPal and Stripe.
It’s clear that a company needs a mobile site if they want to succeed in today’s marketplace. One of the biggest reasons so many people use smartphones is because they love to be able to stay on top of things on the go.
A mobile site provides people with the flexibility to check the status of orders, watch videos, and buy products. Although some companies still don’t have a mobile site, the ones that do have had more than triple the conversion rates than those that didn’t.
Mobile sites need to be responsive and quick, just like the mobile phone. With the high level of distractions on a smartphone, it’s important to keep things user-friendly and effective.
Performance Website Conclusion
It’s likely that I would get a better rating if I dropped WPForms and WooCommerce plugins.
There are so many combinations of plugins that I have tried and it is nice when you can use simple plugins for WordPress tasks. For sure, less is more in this case.
Your website will perform better than the competition with these tweaks.

Rocket.net: Simple, Fast, & Secure WordPress Hosting
Grow your business with lightning fast, secure and fully optimized websites that are easy to set up & manage. Prices start at $30/month when paying yearly.
- Full Page Caching
- Image Optimization
- 200+ CDN PoP’s
- Finely Tuned for WordPress
Most companies focus on making a great website, which focuses on visual aesthetics and the ability to catch the attention of visitors. However, a performance-focused website is one that generates actual results for your company.
To create an effective performance-based website, you need to make sure your site converts well. A conversion rate is calculated by how many people who visit your site actually take action, such as signing up for your newsletter or buying a product from you.
The higher this conversion rate is, the better it is for business because these actions result in more leads and sales for your company.
Although I thoroughly explored the Rocket.net Control Panel, I couldn’t find any settings for speeding up the site. They do such a good job of optimizing WordPress without our intervention.
Well, I hope this helped you achieve 100 or close to it on your Google PageSpeed Insights score.



