S'affranchir des chargements lents des blogs - Mon aventure Ghost + BunnyCDN

Fatigué des pages qui se chargent lentement sur votre blog Ghost ? C'est peu probable car Ghost est très rapide dès le départ, mais imaginez des chargements de pages encore plus rapides, des visiteurs plus heureux et un meilleur référencement. Prêt à commencer ? Voyons comment intégrer Bunny CDN à votre site Web Ghost.
Prerequisites
- Installation d'un blog Ghost auto-hébergé (Ghost.org)
- Familiarité de base avec la configuration de nginx
- Environnement de serveur basé sur Linux
Pros et Cons of Going Adapter-Free
Avantages de l'absence d'adaptateur:
Simplicité: Pas d'adaptateurs supplémentaires signifie moins de frais généraux. Moins de pièces mobiles signifie moins de points de défaillance potentiels et une maintenance plus facile à long terme.Flexibilité: Vous avez un contrôle total sur vos configurations BunnyCDN directement à partir de leur tableau de bord. Cela permet une personnalisation maximale pour les scénarios plus avancés.Images réactives dans Ghost: Ghost dispose d'une fonction intégrée intéressante qui génère plusieurs tailles d'images (en fonction de votre thème) lorsque vous les téléchargez. Ces variations de taille permettent aux navigateurs de choisir l'image la plus appropriée à charger en fonction de l'appareil de l'utilisateur, ce qui permet d'économiser de la bande passante et d'accélérer le chargement des pages.Connaissances existantes: Si vous êtes déjà familiarisé avec l'interface de BunnyCDN, vous évitez la courbe d'apprentissage d'un nouvel adaptateur.
Conséquences de l'absence d'adaptateur:
Configuration manuelle: Connecter Ghost à BunnyCDN sans adaptateur implique une configuration manuelle (enregistrements DNS, etc.). Cela peut être un peu plus intimidant pour les utilisateurs moins techniques.Défaut d'automatisation: Les adaptateurs automatisent souvent des tâches telles que l'optimisation des images, la purge de la mémoire cache, etc. Sans adaptateur, vous devrez vous en occuper manuellement ou trouver d'autres outils pour combler cette lacune.Images réactives dans Ghost:Pour avoir des images réactives, vous devrez utiliser les fonctions Bunny Optimizer ou Cloudflare Image Resize, ce qui coûte plus cher.
Il existe des adaptateurs qui prennent en charge les images réactives, mais je ne sais pas exactement comment cela fonctionnerait car Ghost lui-même déclare que les adaptateurs désactivent cette fonctionnalité. Par conséquent, je ne sais pas comment vous pourriez corriger cela sans modifier les fichiers principaux liés à cette fonctionnalité dans Ghost.
BunnyCDN | Hop on the Fastest Content Delivery Network!
- 123 Global PoPs
- 80 Tbps+ Network Capacity
- 24 ms Avg. Latence globale
- 40.000+ clients satisfaits
Étape 1 : Créer une origine CDN
- Choisir un sous-domaine: Créez un sous-domaine où résidera le contenu de votre site original (par ex, nocdn.myghostsite.com).
- Dans vos paramètres DNS:Créer un nouveau sous-domaine et le faire pointer vers la même adresse IP que le domaine principal de votre blog Ghost. Si vous utilisez Cloudflare, veillez à désactiver le cache proxy pour ce sous-domaine.
- Configurer dans nginx: Configurez ce sous-domaine comme un site distinct dans votre configuration nginx (vous pouvez dupliquer votre configuration existante et changer le domaine).
- Sécuriser: Installez un certificat SSL pour ce sous-domaine (par exemple, à l'aide de Let's Encrypt).
- Tester: Assurez-vous que vous pouvez accéder à votre blog Ghost à la nouvelle adresse du sous-domaine.
La raison pour laquelle nous utilisons un sous-domaine distinct comme nocdn.myghostsite.com en tant qu'origine CDN est double:
- Cela nous permet de garder le contenu mis en cache, servi par CDN, séparé du contenu dynamique, non mis en cache, servi directement à partir de votre installation Ghost. Cette séparation des préoccupations facilite la gestion et le raisonnement sur la configuration de la mise en cache.
- Il fournit un moyen d'accéder au contenu original, non mis en cache, à partir de votre installation Ghost, ce qui est nécessaire pour l'invalidation du cache et la mise à jour du cache du CDN lorsque vous publiez un nouveau contenu.
En utilisant nocdn.myghostsite.com comme véritable origine du CDN, vous vous assurez que votre CDN (cdn.myghostsite.com) sert la dernière version mise en cache, tandis que nocdn.myghostsite.com sert de source de vérité actualisée à partir de laquelle le CDN peut périodiquement mettre à jour son cache.
Étape 2 : Configurer votre zone de traction Bunny CDN
- Créer un compte: S'inscrire à Bunny CDN à https://bunny.net.
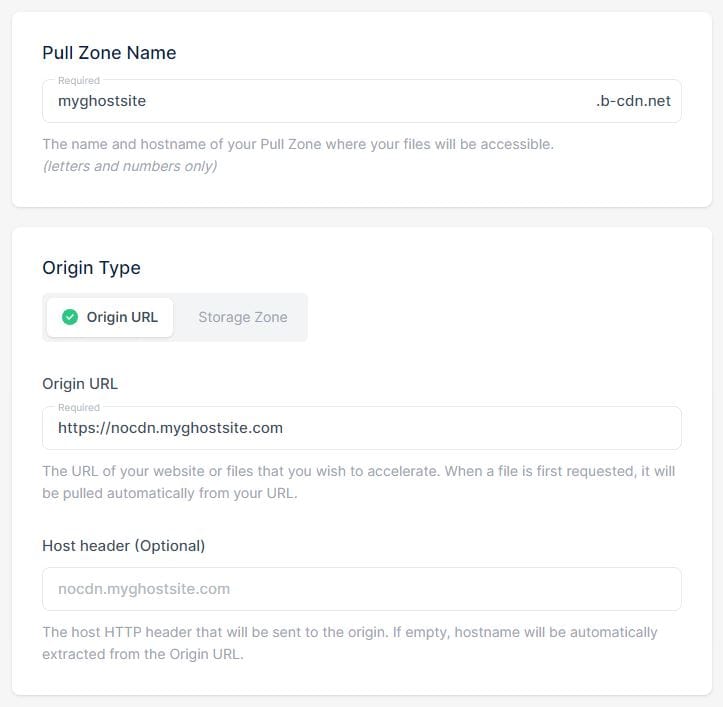
- Ajouter une Pull Zone:
- Donnez-lui un nom descriptif (par exemple, mysite.b-cdn.net).
- Entrez votre URL d'origine CDN (le sous-domaine que vous venez de créer).
- Choisissez votre niveau de prix et vos régions préférées.
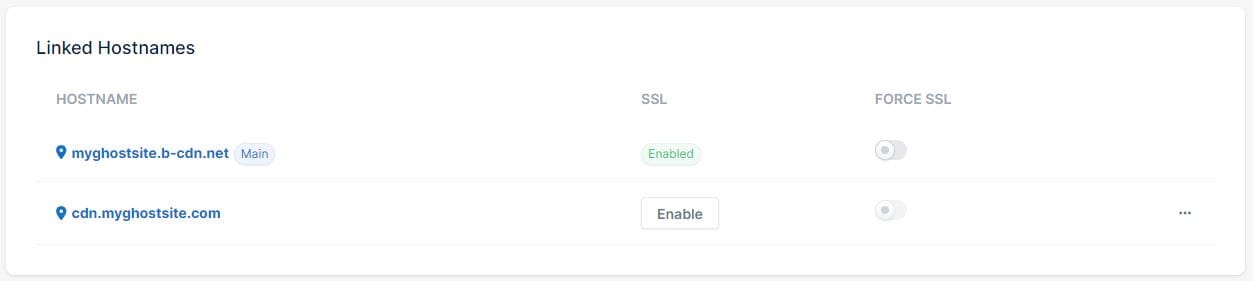
- Créer un CNAME: Dans vos paramètres DNS, créez un enregistrement CNAME pour un nouveau sous-domaine (par ex, cdn.myghostsite.com) pointant vers le nom de votre zone d'attraction Bunny CDN.
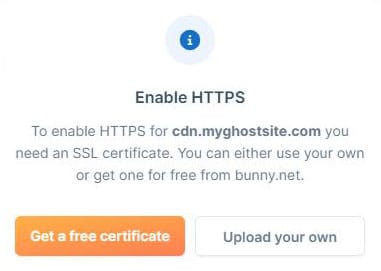
- Activer SSL: Attendez que le DNS soit mis à jour, puis configurez un certificat SSL pour votre sous-domaine CDN dans le tableau de bord Bunny CDN.



Étape 3 : Configurez nginx
Editez le fichier de configuration de nginx pour votre site principal (https://myghostsite.com):
# Paramètres HTTP
http {
# ... autres paramètres HTTP ...
# Bloc serveur pour votre site principal (www.myghostwebsite.com)
serveur {
listen 80 ;
server_name myghostwebsite.com ;
# ... Paramètres SSL/TLS si vous en avez ...
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for ;
proxy_set_header X-Forwarded-Proto $scheme ;
proxy_set_header X-Real-IP $remote_addr ;
proxy_set_header Host $http_host ;
proxy_pass http://127.0.0.1:2368;
# Désactiver gzip entre nginx et Ghost pour le sous-filtre
proxy_set_header Accept-Encoding "" ;
# Remplacements multiples
sub_filter_once off ;
# Désactive gzip pour sub_filter
proxy_set_header Accept-Encoding "" ;
# images, y compris srcset
sub_filter 'https://myghostwebsite.com/content/images/' 'https://cdn.myghostwebsite.com/content/images/' ;
sub_filter '/content/images/' 'https://cdn.myghostwebsite.com/content/images/' ;
# les images de l'affiche sont liées en tant que background....
sub_filter 'background-image:url(/content' 'background-image:url(https://cdn.myghostwebsite.com/content' ;
# fichiers javascript
sub_filter '/assets/js/' 'https://cdn.myghostwebsite.com/assets/js/' ;
# dossier public test
sub_filter '/public/' 'https://cdn.myghostwebsite.com/public/' ;
# feuilles de style
sub_filter '/assets/css/' 'https://cdn.myghostwebsite.com/assets/css/' ;
}
location ~ /.well-known {
autorise tout ;
}
client_max_body_size 1g;/etc/nginx/sites-available/myghostwebsite.com-ssl.conf
Qu'est-ce qui se passe ici ?
- Parler à Ghost:
proxy_pass http://127.0.0.1:2368;est la clé ! Il transmet les requêtes à Ghost, qui tourne sur la même machine (127.0.01) et écoute sur le port 2368. location ~ /.well-known:Une voie spéciale permettant aux outils de trouver des informations importantes sur les sites web.client_max_body_size 1g: Fixe une limite à la taille du fichier qu'une personne peut télécharger sur votre site.
server {
listen 443 ssl http2 ;
listen [: :]:443 ssl http2 ;
nom_du_serveur nocdn.myghostwebsite.com ;
root /var/www/gsp_ghost/system/nginx-root ; # Utilisé pour la vérification SSL de acme.sh (https://acme.sh)
ssl_certificate /etc/letsencrypt/live/nocdn.myghostwebsite.com/fullchain.pem ; # géré par Certbot
ssl_certificate_key /etc/letsencrypt/live/nocdn.myghostwebsite.com/privkey.pem ; # géré par Certbot
include /etc/nginx/snippets/ssl-params.conf ;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for ;
proxy_set_header X-Forwarded-Proto $scheme ;
proxy_set_header X-Real-IP $remote_addr ;
proxy_set_header Host $http_host ;
proxy_pass http://127.0.0.1:2368;
}
location ~ /.well-known {
allow all ;
}
client_max_body_size 1g ;
}/etc/nginx/sites-available/nocdn.myghostwebsite.com-ssl.conf
Etape 4 : Vérifier et optimiser
- Construire SSL: Exécuter
sudo certbot --nginx -d nocdn.myghostwebsite.compour générer un nouveau SSL pour notre nom d'hôte nocdn. - Tester la configuration :
sudo nginx -t - Redémarrer nginx: appliquer vos nouveaux changements de configuration.
sudo nginx -s reload - Tester avec DevTools:
- Ouvrez votre blog dans un navigateur, utilisez Developer Tools (onglet Network) pour confirmer que les images se chargent depuis le domaine CDN.
- Invalidation du cache: Comprenez que Bunny met en cache les actifs. Lorsque vous mettez à jour le contenu de Ghost, redémarrez Ghost pour forcer un rafraîchissement du cache.
- Preconnexion (facultatif): Ajoutez
<link rel="preconnect" href="https://cdn.myghostwebsite.com">au<head>pour des connexions CDN plus rapides.
CloudFlare w/o BunnyCDN
| Aspect | Desktop | Mobile |
|---|---|---|
| Performance | 95 | 75 |
| Accessibility | 95 | 95 |
| Best Practices | 96 | 96 |
| SEO | 100 | 100 |
| FCP (First Contentful Paint) | 0.7 s | 3.0 s |
| LCP (Largest Contentful Paint) | 1.5 s | 3.3 s |
| TBT (Total Blocking Time) | 30 ms | 4,560 ms |
| CLS (Cumulative Layout Shift) | 0.001 | 0.001 |
| SI (Speed Index) | 0.7 s | 3.8 s |
Utilisation de BunnyCDN comme CDN classique pour les images/js/css etc :
| Aspect | Desktop | Mobile |
|---|---|---|
| Performance | 90 | 98 |
| Accessibility | 100 | 95 |
| Best Practices | 100 | 100 |
| SEO | 100 | 100 |
| FCP (First Contentful Paint) | 0.5 s | 2.4 s |
| LCP (Largest Contentful Paint) | 1.1 s | 2.8 s |
| TBT (Total Blocking Time) | 0 ms | 180 ms |
| CLS (Cumulative Layout Shift) | 0.001 | 0.001 |
| SI (Speed Index) | 0.6 s | 2.9 s |
Réalisation de 5 tests CDN
Average:
| Location | DNS (ms) | Connect (ms) | TLS (ms) | TTFB (ms) |
|---|---|---|---|---|
| Frankfurt | 3.63 | 0.75 | 16.06 | 75.48 |
| Amsterdam | 14.81 | 3.00 | 20.48 | 161.75 |
| London | 10.17 | 3.31 | 18.28 | 96.63 |
| New York | 13.96 | 3.00 | 23.66 | 71.46 |
| San Francisco | 18.90 | 3.62 | 22.81 | 65.92 |
| Singapore | 11.70 | 2.84 | 15.58 | 126.24 |
| Sydney | 38.23 | 39.50 | 135.35 | 227.78 |
| Bangalore | 37.04 | 133.97 | 146.63 | 425.86 |
Low/High:
| Location | DNS (ms) | Connect (ms) | TLS (ms) | TTFB (ms) |
|---|---|---|---|---|
| Frankfurt | 1.28 - 12.27 | 0.68 - 0.87 | 14.46 - 17.98 | 27.73 - 148.52 |
| Amsterdam | 10.30 - 17.74 | 2.74 - 3.42 | 17.81 - 26.68 | 34.22 - 434.45 |
| London | 7.14 - 11.57 | 2.86 - 3.76 | 15.42 - 22.65 | 33.27 - 135.51 |
| New York | 6.03 - 23.02 | 2.30 - 3.64 | 16.88 - 28.97 | 43.37 - 124.18 |
| San Francisco | 16.05 - 20.31 | 2.55 - 4.88 | 21.68 - 25.16 | 37.18 - 105.92 |
| Singapore | 7.30 - 18.85 | 2.48 - 3.29 | 13.43 - 18.04 | 26.80 - 273.25 |
| Sydney | 3.57 - 160.81 | 25.42 - 48.48 | 123.78 - 148.84 | 205.37 - 254.75 |
| Bangalore | 13.38 - 50.04 | 129.24 - 139.04 | 142.38 - 152.89 | 412.24 - 439.42 |
Median:
| Location | DNS (ms) | Connect (ms) | TLS (ms) | TTFB (ms) |
|---|---|---|---|---|
| Frankfurt | 1.55 | 0.73 | 15.99 | 30.77 |
| Amsterdam | 14.10 | 2.99 | 19.24 | 146.70 |
| London | 10.80 | 3.27 | 17.44 | 39.94 |
| New York | 13.35 | 2.91 | 24.20 | 60.17 |
| San Francisco | 18.57 | 3.50 | 22.41 | 46.10 |
| Singapore | 10.84 | 2.81 | 15.57 | 32.21 |
| Sydney | 18.99 | 47.27 | 135.12 | 227.66 |
| Bangalore | 38.18 | 132.25 | 145.32 | 419.11 |
Paramètres BunnyCDN mis à jour
*/ghost*;(ceci garde votre zone d'édition fraîche)*/members*;(ainsi chaque membre voit ses propres trucs)*/sitemap.xml;(nous ne voulons pas d'une sitemap périmée de votre site)*/robots.txt;(pour garder les instructions pour les moteurs de recherche à jour)
Restreindre l'accès à l'origine (Facultatif)
- Mettre en place une règle de bordure: Dans Bunny CDN, ajoutez une règle de bordure pour envoyer un en-tête spécial avec une clé secrète pour toutes les requêtes à votre sous-domaine CDN.
- Configurer nginx: Dans la configuration nginx de votre site d'origine, vérifiez la présence de cet en-tête et refusez les demandes qui en sont dépourvues.
Dépannage et assistance
- Bunny CDN Documentation: Consultez leurs guides pour des problèmes spécifiques.
- Ghost Forums: Obtenez de l'aide de la communauté Ghost.
- My X/Twitter : @graydonschwartz: Contactez-moi directement si vous êtes bloqué.
BunnyCDN | Hop on the Fastest Content Delivery Network!
- 123Global PoPs
- 80 Tbps+ Network Capacity
- 24 ms Avg. Latence globale
- 40.000+ clients satisfaits
Whew, c'était beaucoup de détails techniques à passer en revue ! Si vous êtes arrivé jusqu'ici, félicitez vous. La mise en place d'une intégration CDN peut sembler intimidante, mais les avantages en termes de performances pour votre blog Ghost en valent largement la peine.
Si vous êtes bloqué quelque part en cours de route, n'hésitez pas à contacter les formidables forums de la communauté Ghost ou même moi directement sur X/Twitter (@graydonschwartz). Nous sommes là pour aider nos collègues blogueurs à améliorer leurs sites Web.
En fin de compte, un blog qui se charge rapidement offre simplement une meilleure expérience de lecture à vos fans et à vos adeptes. Mais la vraie magie vient de votre voix unique et du contenu significatif que vous diffusez dans le monde. Alors continuez à écrire avec votre cœur, à vous connecter à votre public et à laisser transparaître votre authenticité.
Nous vous souhaitons beaucoup de succès dans le développement de votre blog Ghost ! Des aventures de codage et d'optimisation vous attendent, mais n'oubliez pas de prévoir de nombreuses pauses pour l'inspiration créative. Bonne rédaction !
J'espère que ce guide vous facilitera la tâche ! Si vous avez des questions, n'hésitez pas à m'en faire part.